오늘은 블로그 및 타 홈페이지에서
코드를 좀더 쉽게 작성하고 알아보고 붙여놓을 수 있는
Color Scripter 의 사용방법에 대해서 알려드리겠습니다.
보통 블로그에 프로그래밍 코드를 올리는 방법에는 크게 3가지가 있습니다.
1. 캡쳐해서 삽입하기
: 이는 기존에 본인이 사용하던 코드 편집기 등의 화면에서 코드가 작성된 화면을 그대로 캡쳐하여 사진의 형태로 삽입하는 것을 의미합니다. 이 방법은 간단하지만, 그만큼 코드 복사가 불가능하고, 다소 고정적이여서 복사 등이 불가능하다는 단점이 존재합니다. 또한 코드가 한 페이지에 들어오지 않는다면, 여러번 캡쳐를 해서 삽입해야합니다. 예시는 아래와 같습니다.

2. 텍스트로 그대로 삽입하기
: 위의 단점을 보완하며 보다 유동적인 코드 복사 및 수정을 위해 코드 전체를 복사하여 블로그 포스트 내 텍스트로 삽입하는 것입니다. 1번의 방법보다 복사 등의 과정이 가능해지기는 했지만, 코드를 볼때 인덱싱 처리나 들여 쓰기 같은 것들이 잘 되지가 않아서 보기에 불편합니다. 예시는 아래와 같습니다.
cout << "Hello Wolrd!" << endl;
3. Color Scripter 로 삽입하기
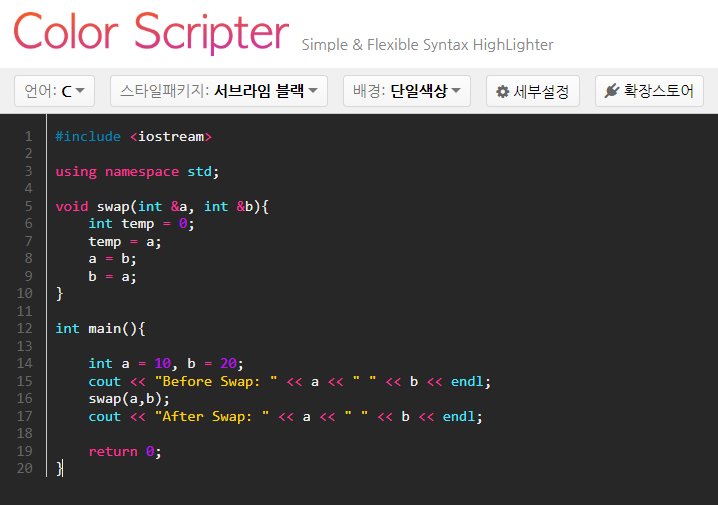
: 이제 위에 단점을 모두 보완한 Color Scripter을 알려드리겠습니다. 복사 및 붙여넣기 등의 수정이 자유로운 것은 물론, 다양한 언어의 특성을 유지하여 들여쓰기 및 인덱싱 처리도 가능해 보기에도 편합니다. 그리고 사용하는 방법도 쉬울 뿐더러 이용료도 따로 지불할 필요가 없습니다. 예시는 아래와 같습니다.
|
1
|
cout << "Hello World!" << endl;
|
cs |
Color Scripter의 사용법은 아래와 같습니다.
1. Color Scripter 홈페이지에 들어간다.
2. 페이지에 소스 코드 및 작성 붙여넣기를 한다.

2-1. 원하는대로 테마를 디자인한다.

3. 페이지 오른쪽 하단에 있는 클립보드에 복사 버튼을 누른다.
(공유하기는 해당 코드 페이지로 이동하는 URL을 가져오는 것입니다.)

4. 원하는 곳에 붙여넣기(Ctrl+V)를 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
#include <iostream>
using namespace std;
void swap(int &a, int &b){
int temp = 0;
temp = a;
a = b;
b = a;
}
int main(){
int a = 10, b = 20;
cout << "Before Swap: " << a << " " << b << endl;
swap(a,b);
cout << "After Swap: " << a << " " << b << endl;
return 0;
}
|
cs |
4-1. 티스토리가 업데이트 된 후 컬러 스크립트가 이상하게 표 형식으로 붙여넣어지는 경우가 잦은데, 이 경우에는 컬러스크트의 세부설정에 들어가서 'HTML 태그 자체 복사' 옵션을 체크해주고 클립보드에 복사하여 포스트에 붙여넣기를 해주시면 됩니다.

4-2. 그래도 좀 이상하게 나온다 싶으시면, 티스토리에서 포스트를 작성할 때 기본모드가 아닌 HTML 모드로 들어가서,
붙여넣기(Ctrl+V)를 해주시면 됩니다.

감사합니다.
'Dev > TIP 팁' 카테고리의 다른 글
| [git] vscode에서 커밋 시 COMMIT_EDITMSG 열릴 때 : 해결 방법 (1) | 2023.03.26 |
|---|---|
| [TIP/실험] lambda filter와 list comprehension의 속도 비교 | 프로그래머스 | n의 배수 고르기 (1) | 2023.01.24 |
| [TIP] 컴퓨터 OS | 파일 시스템 | 터미널 환경의 기본 (0) | 2022.12.19 |
| [TIP] 코드 깔끔하게 짜는 법/클린 코드/깨끗한 코드 (1) | 2020.07.16 |
| [TIP] KoNLPY 사용시 jvm.dll 인식 오류 및 JAVA_HOME 설정 (0) | 2020.07.12 |

